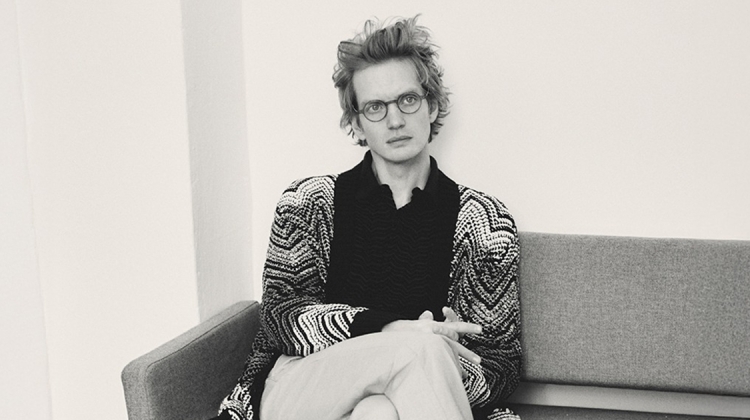
Photographer Leslie Kee and stylist Declan Chan create the Fashion Power Collective for the August 2015 issue of Men’s Uno China. Highlighting standout collections for fall that include Gucci’s 1970s fueled trip down memory lane, the story features models Ryan Keating, Lucas Santoni, Paul Carrigan, Quentin Aubent, Max Compe, Knut Roertveit, Clement Jacquet, Sacha Mauz, Anton Toftgard and Elvis Jarrs.