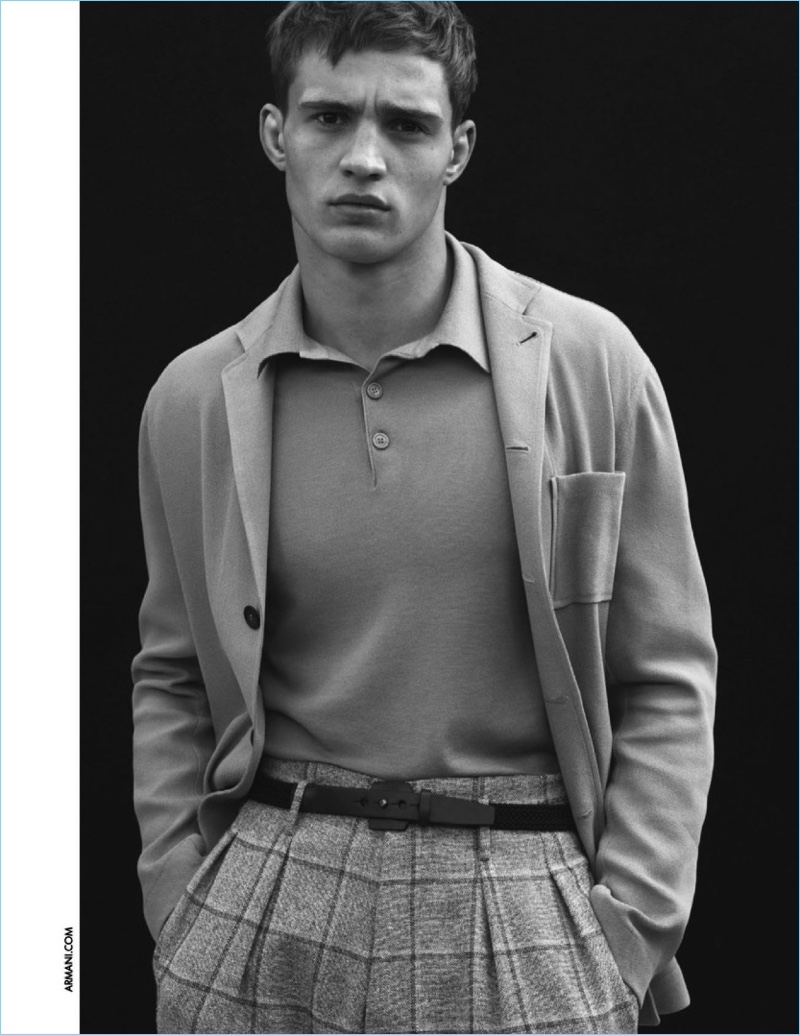
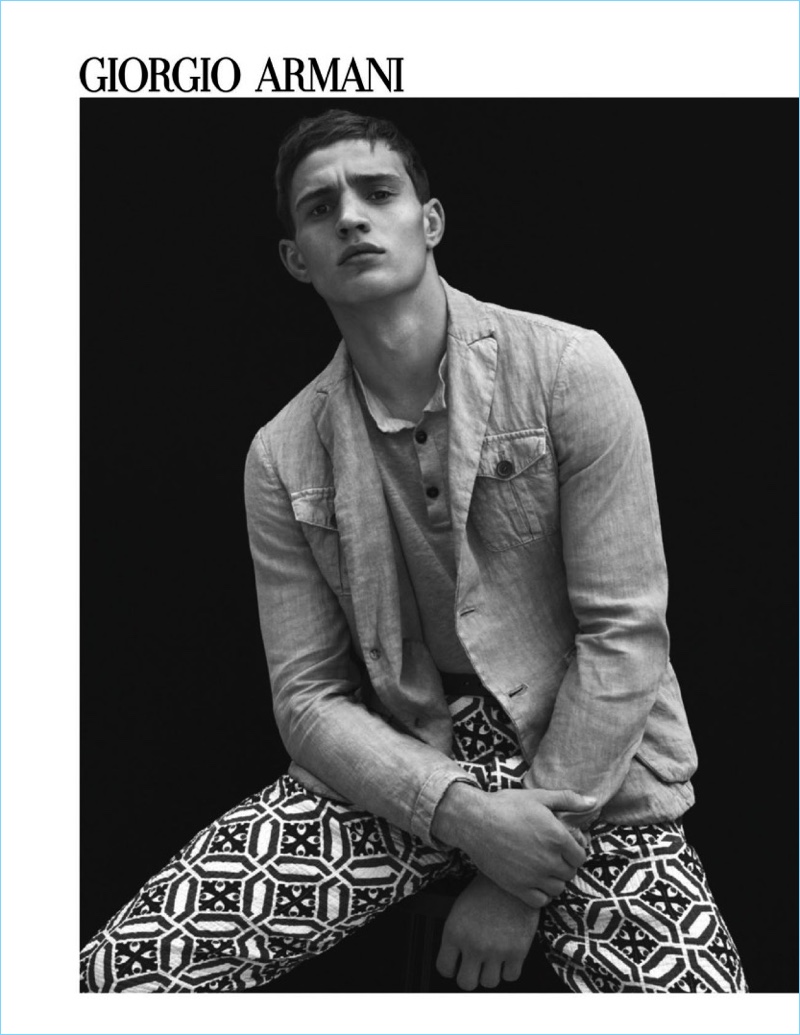
Giorgio Armani connects with photography duo Mert & Marcus for its spring-summer 2017 campaign. The Italian fashion house unveils a series of classic black and white portraits for the season. Models Andrey Zakharov and Julian Schneyder take to the studio. Front and center, the pair showcases Armani’s tailored fashions. Highlighting a relaxed air, stylist Beat Bolliger pulls together lightweight linen, cotton, and wool separates.
Related: Sang Woo Kim Dons Giorgio Armani for Sleek Magazine
Giorgio Armani Spring/Summer 2017 Campaign